1.前言
2.內容: User interface
3.提問: 為何Flutter 提供 Accessibility widgets?
4.參考連結
瀏覽昨天鐵人賽文章D22-解碼Flutter官方文件,一起來唸書吧!各個連結的內容後,決定選取兩大塊內容做為鐵人賽後續幾天的內容,分別為以下:
選取的原因主要是這兩部分跟實作最息息相關,且也有介紹Flutter框架的整個架構,就讓我們開始今天的內容吧!
這個網頁是 Flutter 的官方文件,主要介紹了 Flutter 的 UI 組件(Widgets)和一些基本概念。提供了 Flutter 的基礎知識和概念,對於想要學習 Flutter 開發的人來說是一個很好的資源。
(1) 組件(Flutter Widgets)
(2) Basic widgets(基本組件)
(3) Material Components(材料組件)
(4) 手勢處理(Handling gestures)
(5) 響應輸入的組件變化
(6) 組件生命週期(widget lifecycle)
(7) Keys(鍵)
範例
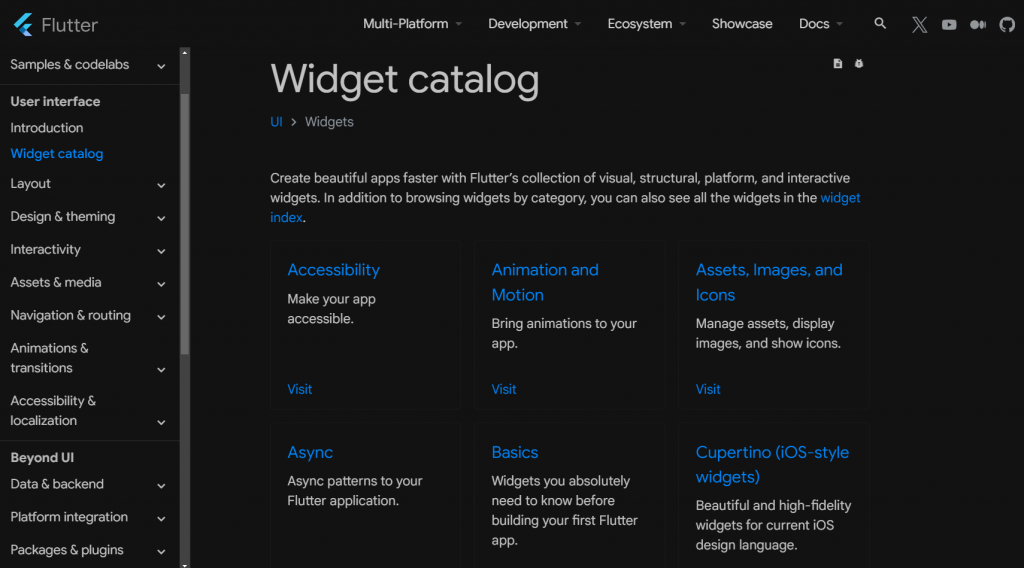
這邊是介紹Flutter 的視覺、結構、平台和交互式組件(widget),讓開發者能快速建立美觀的介面和功能,我們將陸續簡介這個介面共計14個類別,請參考下圖。
這個網頁介紹了 Flutter 中的 Accessibility widgets,這些 widgets 有助於提高應用的可訪問性。以下是這個網頁中涵蓋的一些主要內容和 widgets
<0> 補充說明: “添加語義描述”
主要是指在開發應用程式時,為應用程式的各個部分(例如按鈕、圖標等)提供一些額外的資訊或標籤,這些資訊或標籤可以幫助輔助技術(例如螢幕報讀軟體)更好地理解這些部分的功能和用途。
語義描述的例子:
假設你有一個按鈕,這個按鈕的功能是讓用戶可以“喜歡”某個項目。對於可以看到螢幕的用戶來說,他們可以通過按鈕的圖標和顏色來理解這個按鈕的功能。但是,對於視覺障礙的用戶來說,他們可能會使用螢幕報讀軟體這類輔助技術來操作應用程式。
在這種情況下,開發者可以為這個按鈕添加語義描述,例如添加一個標籤“喜歡”,這樣當視覺障礙的用戶使用螢幕報讀軟體時,螢幕報讀軟體會讀出這個標籤,從而讓用戶知道這個按鈕的功能。
Flutter 中的實現:
在 Flutter 中,開發者可以使用 Semantics widget 來為其他 widget 添加語義描述。例如:
// 在這個例子中,Semantics widget 為一個心形圖標添加了一個“喜歡”的標籤,這樣螢幕報讀軟體在讀到這個圖標時會讀出“喜歡”
Semantics(
label: '喜歡',
child: Icon(Icons.favorite),
)
ExcludeSemantics 類別是 Flutter 中的一個 widget,其主要功能是排除其子代的所有語義。以下是這個類別的一些主要資訊:
功能描述:
用途:
相關類別:
構造函數:
屬性:
方法:createElement、createRenderObject、debugDescribeChildren、debugFillProperties、didUnmountRenderObject、noSuchMethod、toDiagnosticsNode、toString、toStringDeep、toStringShallow、toStringShort、updateRenderObject。
運算符: operator ==:等價運算符。
<2> MergeSemantics class
MergeSemantics 是 Flutter 中的一個 widget,其主要功能是合併其子代的語義。以下是這個類別的一些主要資訊:
功能描述:
使用場景:
代碼範例:
// 在這個例子中,Checkbox 和 Text widget 的語義會被合併
MergeSemantics(
child: Row(
children: <Widget>[
Checkbox(
value: true,
onChanged: (bool? value) {},
),
const Text('Settings'),
],
),
)
注意事項:
構造函數:
屬性和方法:
<3> Semantics class
Semantics 類別是 Flutter 中一個非常重要的 widget,它用於為 widget 樹添加語義描述,這對於輔助技術、搜索引擎和其他語義分析軟體來理解應用的意義至關重要。
主要功能:
屬性:
方法:
使用場景:
代碼範例:
// 在這個例子中,一個帶有 "Increment" 標籤的 Semantics widget 包裹了一個增加圖標的 widget,並且定義了 onTap 操作。
Semantics(
label: 'Increment',
onTap: () {
// Handle tap action
},
child: Icon(Icons.add),
)
Flutter 提供 Accessibility widgets 的原因如下:
(1) 提高可訪問性
Accessibility widgets 幫助開發者創建對於各種用戶更加友好的應用,特別是對於有特殊需求的用戶,例如視覺或聽覺障礙的人。
(2) 滿足法規要求
在某些國家和地區,法律要求數字產品和服務必須是可訪問的。提供 Accessibility widgets 可以幫助開發者滿足這些法規要求。
(3) 擴大用戶群
通過使應用對於有不同需求的用戶可訪問,開發者可以擴大他們的用戶群,進而增加應用的成功機會。
(4) 提高用戶體驗
Accessibility widgets 可以提供更多的互動性和反饋,從而提高所有用戶的用戶體驗。
(5) 語義理解
這些 widgets 通過註釋 widget 樹來提供更多的語義理解,這對於搜索引擎優化和輔助工具(如屏幕閱讀器)來理解應用的內容和結構非常重要。
(6) 社會責任
提供可訪問的應用是企業和開發者的社會責任,有助於創建一個包容性更強、更加平等的數字世界。
(7) 品牌形象
關注並實施可訪問性可以提升品牌的正面形象,顯示出企業的專業性和道德責任感。
(8) 開發效率
Flutter 提供的 Accessibility widgets 簡化了實現可訪問性的過程,使開發者能夠更加高效地開發應用。
Flutter Docs: Fultter 官方文件
How to Meet WCAG: Web Content Accessibility Guidelines (Quick Reference): 這個網頁是 W3C(World Wide Web Consortium)提供的 WCAG(Web Content Accessibility Guidelines)快速參考指南。這個網頁還包含了大量的具體技術和方法,以幫助開發者滿足各種可訪問性標準。
Flutter accessibility: Getting started: 這篇文章由 Enzo Lizama 撰寫,標題為「Flutter accessibility: Getting started」,主要介紹如何在 Flutter 應用中加入基本的可訪問性元素。這篇文章是一個很好的 Flutter 可訪問性入門指南,提供了豐富的信息和實際的例子。對於希望使其應用更加包容和用戶友好的開發者來說,是一個很好的資源。
說說Flutter中的Semantics: 這篇文章是由「唯鹿」於2020年1月7日在掘金平台發表,主要講述了Flutter中的Semantics(語義)部件。文章中提供了一個簡單的頁面使用案例,展示了如何優化語義視圖,使其更適合視力障礙的人使用。
Some songs can make you sad&cry when you hear them. But it’s actually not the song that makes you cry, it’s the people behind the memories.
總有那麼一些歌,讓我們悲傷,讓我們哭泣。但其實讓我們哭泣的並不是那些歌本身,而是藏在回憶裡的那些人。
今天要聽吳汶芳的《孤獨的總和》,想念某些人,某些再也失去聯繫的人們
